WebSockets with Pusher
Pusher Channels is a hosted WebSockets solution for building powerful realtime interactive apps. We’ve solved complex realtime infrastructure so you don’t have to.
Pusher Channels is a hosted WebSockets solution for building powerful realtime interactive apps. We’ve solved complex realtime infrastructure so you don’t have to.
Whether you have 5 concurrent connections or 1 million, our infrastructure scales with you.
Why should you use WebSockets with Pusher?
Bi-directional data exchange/transfer
By transmitting data in both directions simultaneously through a single connection, you can greatly reduce unnecessary network traffic and delay
Traverse firewalls and proxies with ease
Power through proxies and firewalls, supporting simultaneous two-way upstream and downstream communication
Backwards compatible with HTTP connections
Compatibility with earlier versions of HTTP connection meaning you can switch between HTTP and WebSocket connections as required
Publish/Subscribe event pattern
Channels allows you to send messages to and from a server and receive event-driven responses without continuously polling the server, resulting in a highly efficient data transfer model
What are WebSockets?
WebSockets have represented a long awaited evolution in client/server web technology. They allow a long-held single TCP socket connection to be established between the client and server, enabling bi-directional, full duplex messages to be instantly distributed with little overhead, resulting in a highly efficient, very low latency connection.
Simple to get started
Integrate Pusher Channels in your app quickly and securely with any of our 40+ SDKs. Our library of over 200 tutorials and first class documentation will help you get up and running with WebSockets today.
Integrate Pusher Channels in your app quickly and securely with any of our 40+ SDKs. Our library of over 200 tutorials and first class documentation will help you get up and running with WebSockets today.
Publish
pusher.trigger('my-channel', 'my-event', {
"message": "hello world"
});
pusher.trigger('my-channel', 'my-event', {
"message": "hello world"
});
pusher.trigger('my-channel', 'my-event', {
'message': 'hello world'
})
$pusher->trigger('my-channel', 'my-event', [
'message' => 'hello world'
]);
pusher.trigger('my-channel', 'my-event', {
message: 'hello world'
})
pusher.Trigger('my-channel', 'my-event', new {
message = "hello world"
});
pusher.trigger("my-channel", "my-event", Collections.singletonMap("message", "hello world"));
pusher.Trigger("my-channel", "my-event", map[string]string{
"message": "hello world",
})
Subscribe
var channel = pusher.subscribe('my-channel');
channel.bind('my-event', function(data) {
alert('Received my-event with message: ' + data.message);
});
var channel = pusher.subscribe('my-channel');
channel.bind('my-event', function(data) {
alert('Received my-event with message: ' + data.message);
});
Channel channel = pusher.subscribe("my-channel");
channel.bind("my-event", new SubscriptionEventListener() {
@Override
public void onEvent(String channel, String event, String data) {
System.put.println("Received event with data: " + data);
}
});
let channel = pusher.subscribe("my-channel")
channel.bind(eventName: "my-event", callback: { (optionalData: Any?) -> Void in
if let data = optionalData {
print("Received event with data: \(data)")
}
})
PusherChannel *channel = [pusher subscribeWithChannelName:@"my-channel"];
[channel bindWithEventName:@"my-event" callback:^void (NSDictionary *data) {
NSString *message = data[@"message"];
NSLog(@"message received: %@", message);
}];
What can you build with Channels?

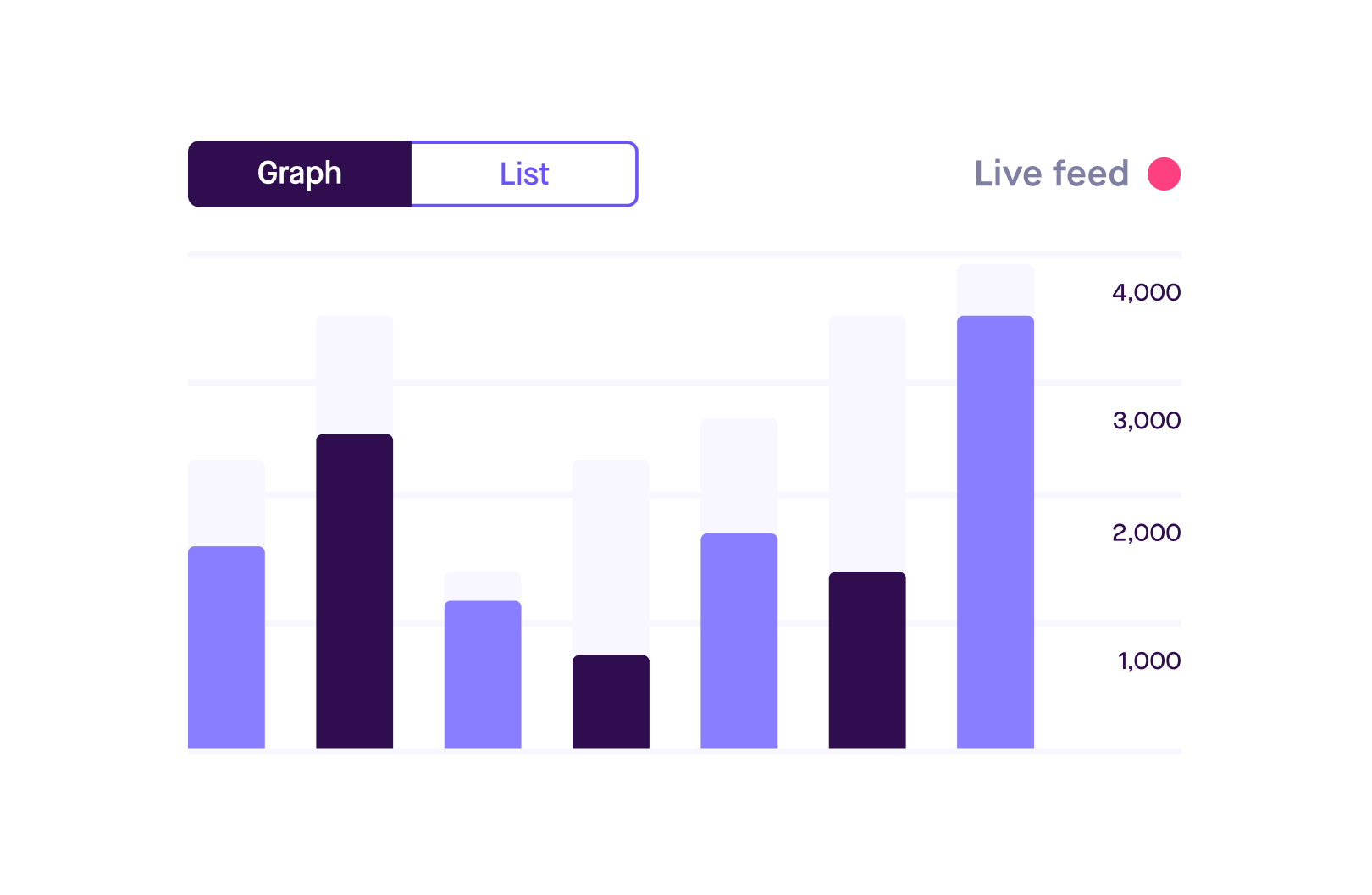
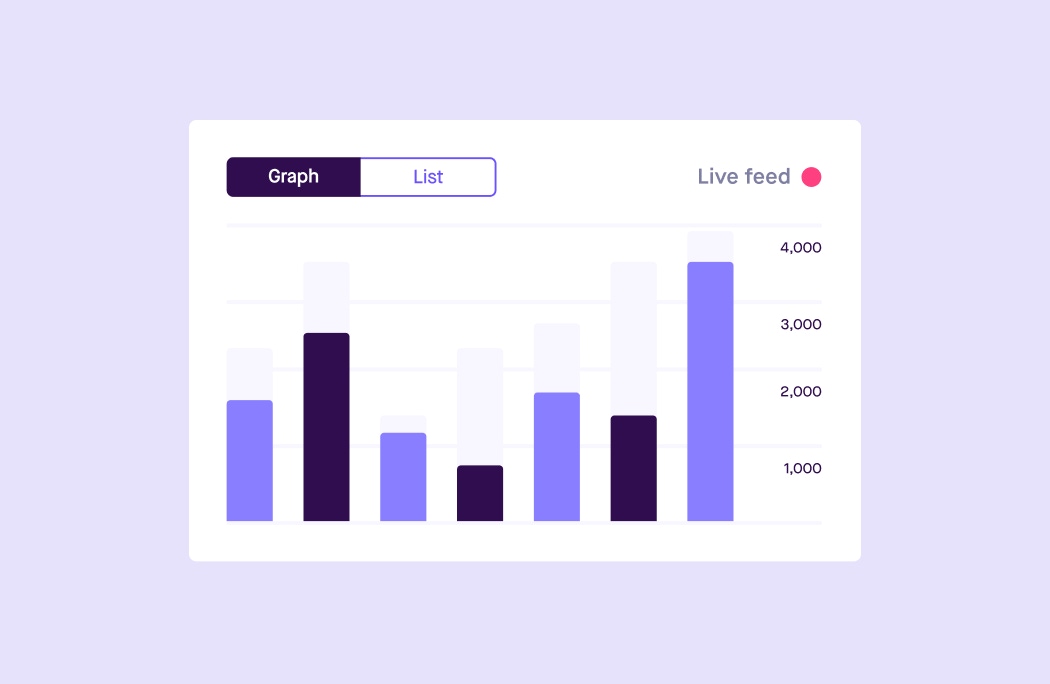
Dashboards
Continuously stream data in realtime on your user interface, from sophisticated dashboards to single in-app charts and graphs. Dynamically visualize complex information for easy data management and reporting

Presence indicators
Show who is online right now in a document, game, chat, or any other collaborative app.

Realtime maps
Build routing, navigation and dynamic location apps to keep users up to date with live geolocation data on what is happening around them. Display the moving location of any asset on a live map or even create geofences to trigger alerts

Gaming
Synchronize game state between players by leveraging our low-latency network to build multiplayer game sync. Add interactive features to your apps for immersive and connected multi-user interactions to your games and apps.

Collaboration
Create engaging interactive tools for remote working, e-learning and other virtual workspaces. Give visibility on knowledge-work with realtime comment feeds or live text collaboration for multiple users on one document

Chat
From group chat to private realtime messaging, build complex features like ephemeral chat, encrypted messages, online presence and typing indicators for supercharged engagement

Live results
Enhance your platform and keep users up to date by displaying the live status of anything, including match scores, odds updates, election results and polls.